 かたぴ
かたぴ
自分のブログが誰かの役に立つだけでも嬉しい。
でも、なんならブログを通じてより多くの人と繋がれたら良いですよね。
友達や知り合い同士、気軽なメッセージであればLINE、Twitter、Facebookなどで十分です。
一方、取材やビジネスのやり取りは、まだまだメールが使われることが多いです。
それならば自分のブログにお問い合わせページを作ってしまいましょう。
お問い合わせページがあれば、ブログを見てくれた人とメールでやり取りするキッカケになります。
このページでは、WordPressのプラグイン『Contact Form 7』を使ったお問い合わせページの作成方法について解説します。
「私、WordPressでブログ書いてるよ!」
「無料でお問い合わせページを作りたい」
「お問い合わせページのデザインはこだわらないので、早く簡単に作る方法が知りたい」
そんな方に参考になると思います。
それではいきましょう!
プラグイン『Contact Form 7』をインストール
WordPressのダッシュボードからプラグインのページを開きます。
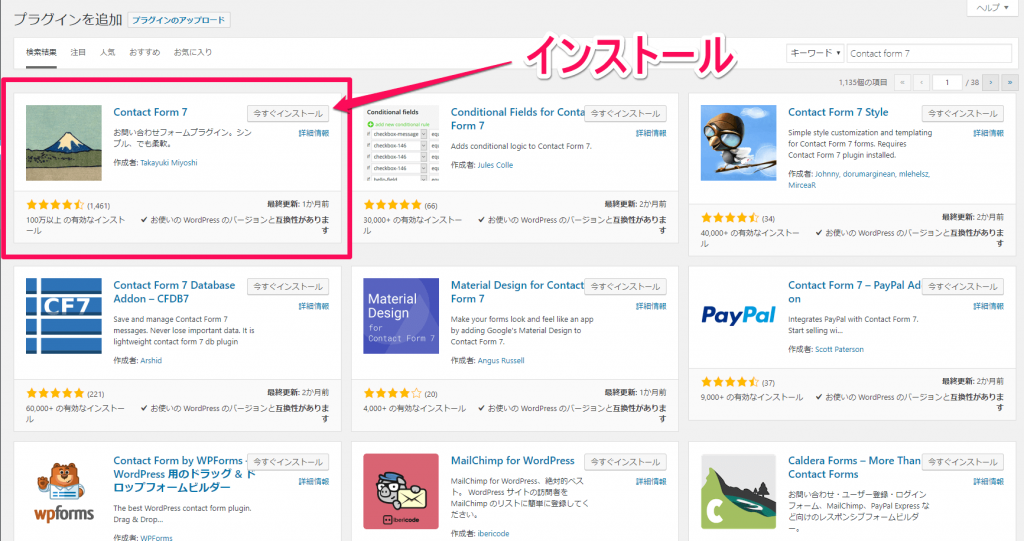
『Contact Form 7』と検索をして、表示されたらインストールします。

インストールが完了したら、『有効化』をクリック。

お問い合わせフォーム用のショートコードを取得
有効化が完了するとダッシュボードのメニューに『お問い合わせ』が表示されます。
『お問い合わせ』をクリックしましょう。

インストール済みプラグインのページから『Contact Form 7』の設定をクリックしてもOKです。
デフォルトで『コンタクトフォーム1』が既に作成されています。
細かい設定をすることもできますが、ここではそのまま使用します。
『コンタクトフォーム1』のショートコードをコピーします。

お問い合わせページの作成
お問い合わせページが記事としてカウントされないよう、固定ページで作るのがオススメ。
固定ページで新規追加を押し、先ほどコピーしたショートコードを貼り付けます。

お問い合わせページを公開したら、自分のブログにお問い合わせページへのリンクを貼り付けましょう。
メインメニュー内でも良いですし、ブログのフッター部分でも構いません。
ご自身のブログのレイアウトに合わせて貼り付けてみてください。
実際に俺が作成したお問い合わせページはコチラ。
デフォルトで用意されている『コンタクトフォーム1』は以下の4つのフォームで構成されます。
- 名前
- メールアドレス
- 題名
- メッセージ本文
この4つのフォームだけでも最低限の連絡は取れますね。
それ以外のフォームを作成したい場合は、フォームの設定を変更してみてください。
まとめ
- 『Contact Form 7』をインストール
- お問い合わせフォーム用のショートコードを取得
- 固定ページにショートコードを貼り付けて公開
たったこれだけです。
5分でできましたでしょうか?
ぜひ作ってみてください!


