 かたぴ
かたぴ
自分のブログを見に来てくれた方が、より快適に閲覧できるようにするためには何が必要でしょうか?
色々な答えがあると思いますが、ひとつにページの表示速度が挙げられます。
ページの読み込みに時間がかかると、ページが表示される前に読者に離脱されてしまうリスクが増えます。
どんなに便利で良い記事でも読まれなかったら元も子もありません。
そこで、自分のブログの各ページの読み込み速度がどれくらいなのか調べる方法があります。
このページでは『PageSpeed Insights』を使ったページの表示速度の測定方法について解説します。
PageSpeed Insightsとは
PageSpeed Insightsとは、ページの表示速度を測定して評価してくれるGoogleのWebサービスです。
更に、ページの改善方法まで教えてくれますよ。
参考
PageSpeed InsightsGoogle Developers
PageSpeed Insightsは無料で使用することができます。
PageSpeed Insightsの使い方
まずは、上記PageSpeed Insightsのページを開きましょう。
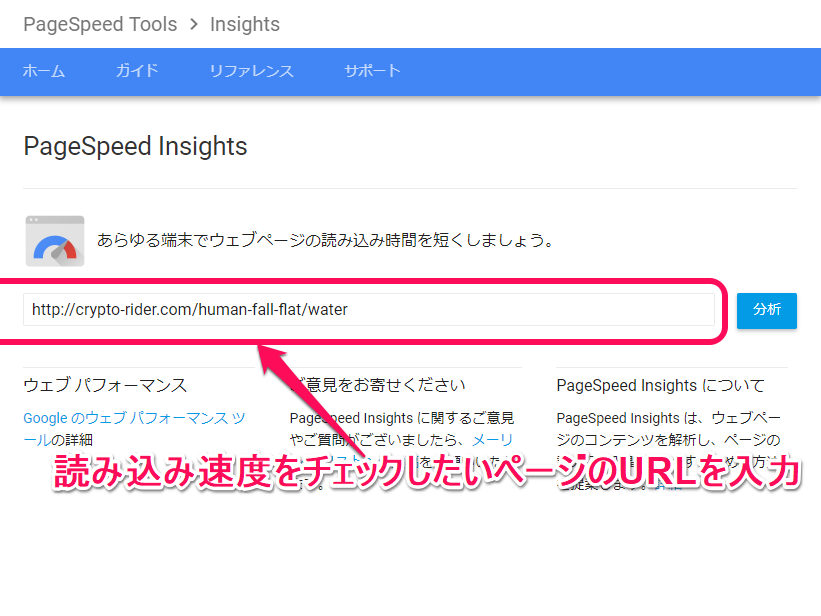
中央の欄に表示速度を測定したいページのURLを入力します。
URLを入力したら分析ボタンをクリック。

しばらく待つとページの評価点が表示されます。
100点満点中何点なのか教えてくれますよ。

タブを切り替えるとモバイルサイトの評価点とPCサイトの評価点をそれぞれ見ることができます。
今回の場合、PCサイトの評価点が著しく低いことがわかります。

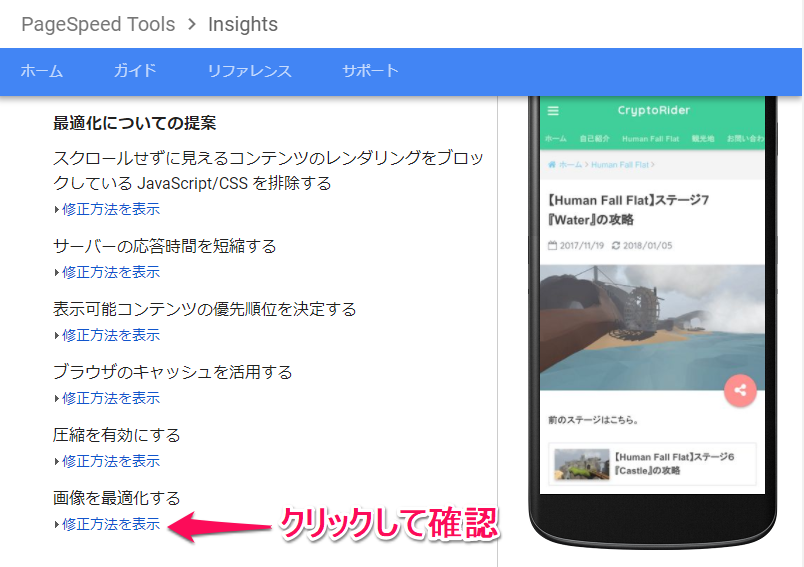
画面をスクロールすると、表示速度を改善するための方法を提示してくれます。
ここでは例として、画像を最適化するための修正方法を確認してみます。

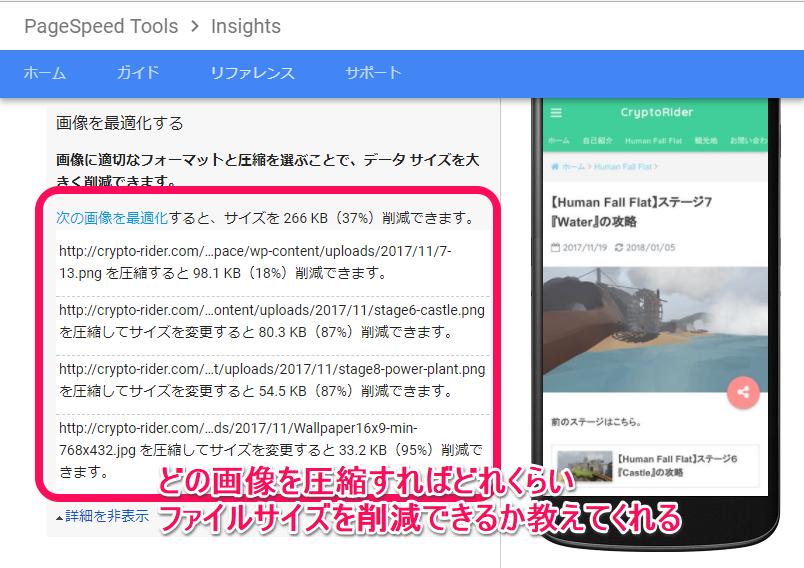
すると、どの画像を圧縮するとどれくらいファイルサイズを削減できるのか分かります。
もし削減効率の大きい画像ファイルが見つかったならばぜひ圧縮しましょう。

画像の圧縮には、無料でカンタンで便利なTinyPNGがオススメですよ。

まとめ
- Googleが提供する、ページの表示速度を測定してくれるWebサービス
- モバイルとPCそれぞれでページを見たときの評価点(100点満点)を算出する
- どのように修正すればページの表示速度を改善できるかヒントも提示してくれる
ページの表示速度は読者にとって快適に見られるかどうかの指標のひとつ。
読者にとって有用だけでなく快適に閲覧できるブログを目指していきたいですね。
参考になれば幸いです。


